In this tutorial, We’ll learn how to add content after add to the cart button on a single product page.
To achieve this you don’t need to forge and edit the default template page. We can achieve this by using one of the hooks WooCommerce comes with.
Another post:
- How to animate shape divider in elementor
- 5 Reasons Why You Should Not Use Nulled WordPress Themes and Plugins
- Debug WordPress, the right way
- Most common HTTP error codes explained and how do you troubleshoot them
- How to change logo color when scrolling in Elementor
- Create animated gradient background with elementor
Introducing Elementor Blocks for Gutenberg
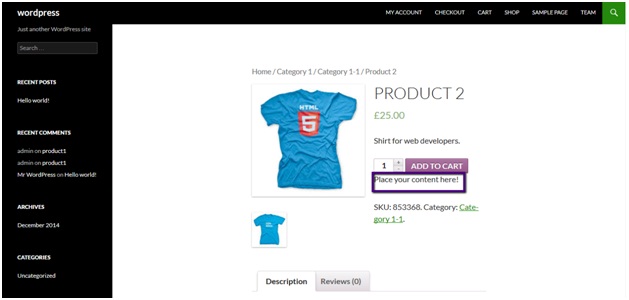
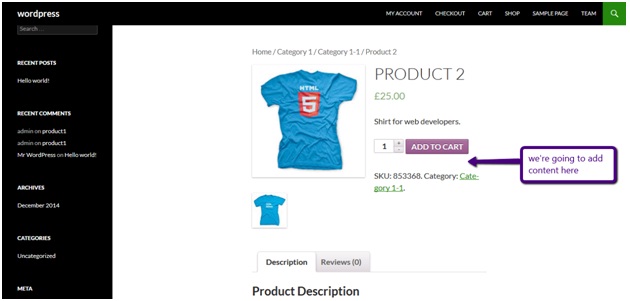
So, here will be my default product screen:
 Now we need to add content under add to cart button.
Now we need to add content under add to cart button.
To do this add the following lines of code at the bottom of your theme’s functions.php file:
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_button_func' );
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">Place your content here!</div>';
}
Replace the dummy content with the content you want to place.
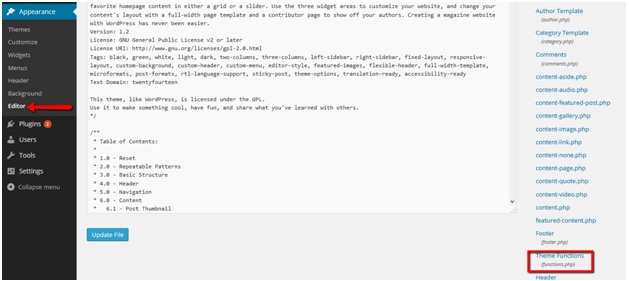
You can access functions.php file here:
 After updating the file, refresh the product page again and you’ll see your content being added under add to cart button.
After updating the file, refresh the product page again and you’ll see your content being added under add to cart button.
Part 2: How to add content before add to cart button on single product page
Add the following lines of code at the end of your theme’s functions.php file:
[codesyntax lang=”php”]
function my_content( $content ) {
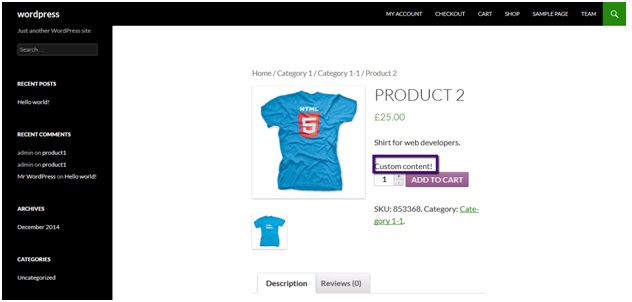
$content .= '<div class="custom_content">Custom content!</div>';
return $content;
}
add_filter('woocommerce_short_description', 'my_content', 10, 2);
[/codesyntax]
Replace the “custom content” with your desired content.
After updating the file, refresh the product page and you’ll see content being added after short description and before add to cart button on single product page.
— — ——- —- —– —- – – – — – – – — – —–
Check out our categories: Android Update, Elementor, flutter, Guide, Game, Plugin, Theme, webmaster, SEO