Do you want to add some sample data in WooCommerce?
Another post:
- How to animate shape divider in elementor
- 5 Reasons Why You Should Not Use Nulled WordPress Themes and Plugins
- Debug WordPress, the right way
- Most common HTTP error codes explained and how do you troubleshoot them
- How to change logo color when scrolling in Elementor
- Create animated gradient background with elementor
Introducing Elementor Blocks for Gutenberg
If you are setting up a new online store, then you may want to add some sample product data to see how it would look. This can also help with testing before going live.
In this article, we’ll show you how to easily add sample data in WooCommerce with product images.

Why Add Sample Data in WooCommerce?
Using dummy data in WooCommerce lets you see how your WooCommerce store looks with actual products in place.
You can test your WooCommerce theme, try essential WooCommerce plugins, and set up your store without adding your own products.
Adding dummy WooCommerce products enables you to offer a better customer experience in your store when you go live with real products.
If you’d prefer written instructions, just keep reading.
Setting Up Your WooCommerce Store for Sample Data
If you haven’t yet launched your WordPress website, then you need to get suitable WooCommerce hosting.
Need help launching a WordPress-powered WooCommerce store? Follow the instructions in our step-by-step WooCommerce tutorial.
Adding Sample Product Data in WooCommerce
Now that you have installed WooCommerce, let’s add some sample product data to your store.
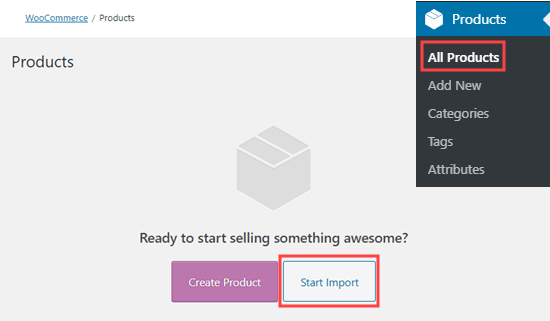
First, you need to visit the Products » All Products page in your WordPress admin area and click on the ‘Start Import button.

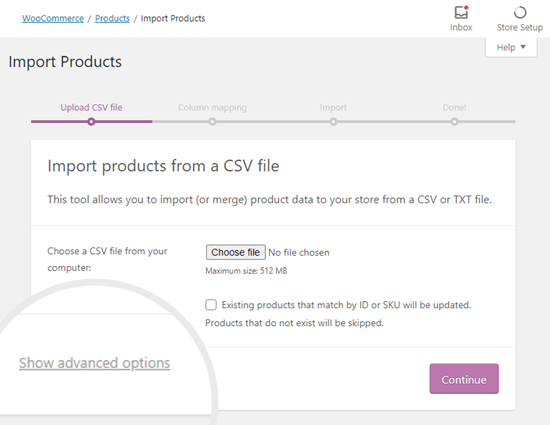
You will then see the product importer page. From here, you need to click on the ‘Advanced Options’ link to expand the settings.

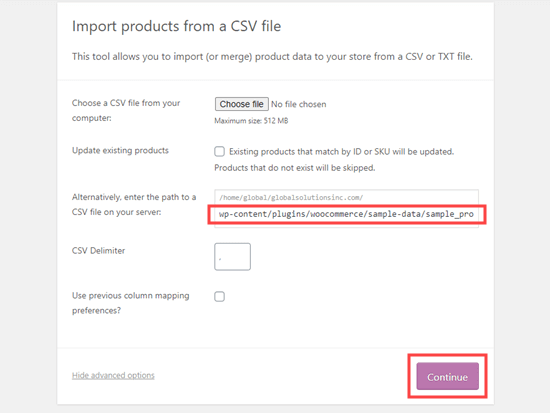
After that, you just need to copy and paste the following URL path into the box for a CSV file on your server.
wp-content/plugins/woocommerce/sample-data/sample_products.csv

That URL goes directly to the sample product data that comes with the WooCommerce plugin. This is the quickest method to add the sample data.
Another option is to download the sample_products.csv file from your website and then upload it again. Simply go to the following URL:
https://example.com/wp-content/plugins/woocommerce/sample-data/sample_products.csv
Don’t forget to replace example.com with your own domain name. Your browser will automatically download the CSV file to your computer, which you can then upload on the product importer page.
Once you have uploaded the CSV file, you will be prompted to choose how to map the data to the product fields in WooCommerce.
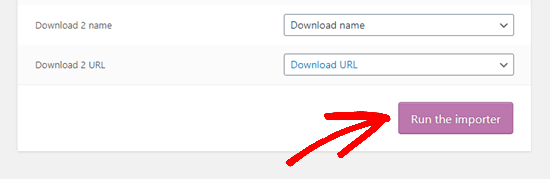
We recommend leaving all these settings as the defaults and click on ‘Run the importer’ button at the bottom.

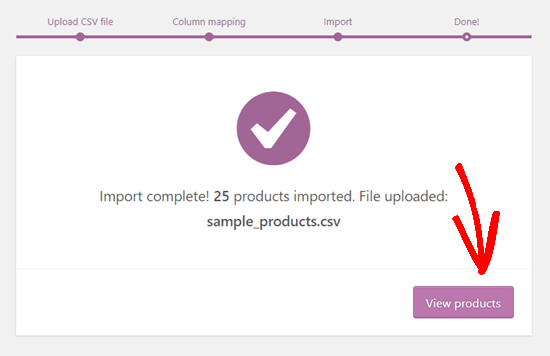
The WooCommerce importer may take a minute or two to import dummy content. Once it has finished, you will see an ‘Import Complete’ message. You can then click on the ‘View products’ button to see all the imported content.

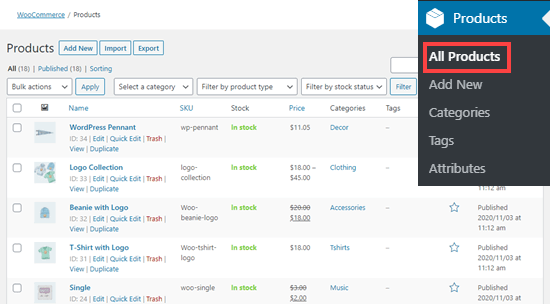
The sample WooCommerce products will show up just like regular products.

You can then edit these just like any WooCommerce product, preview them with your WooCommerce theme, and try out different WordPress plugins.
Creating Sample Orders in WooCommerce
WooCommerce doesn’t come with a sample order generator. The easiest way to create dummy orders in WooCommerce is to simply go through the checkout process yourself.
It’s easy to do this without spending any money and without changing the prices of your products.
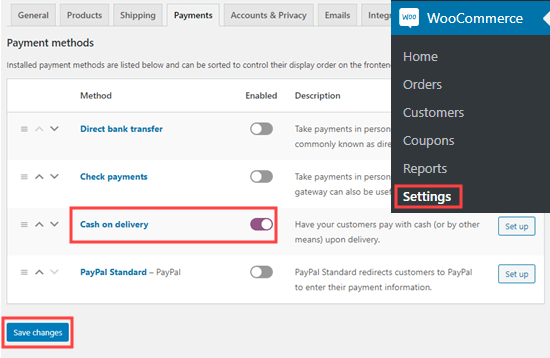
Simply go to the WooCommerce » Settings » Payments page in your WordPress admin and enable the ‘Cash on delivery payment option. Don’t forget to click the Save Changes button.

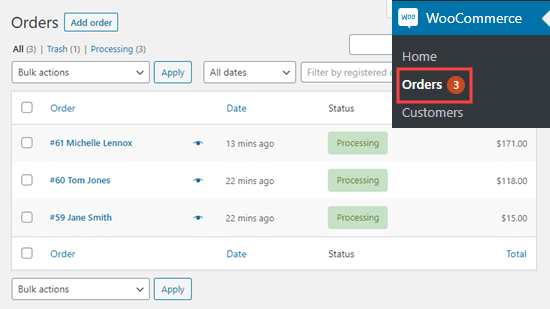
Next, you need to visit your store and order some of the dummy products. You’ll then see your orders on the WooCommerce » Orders page.

You can create as many sample orders as you want.
How to Remove the Sample Data in WooCommerce
After you’ve finished using your sample data, you can delete the dummy products and orders.
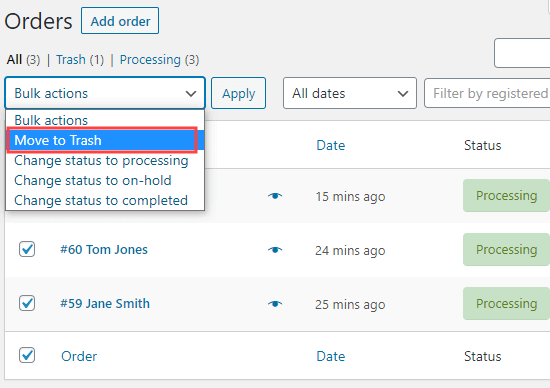
To delete orders, go to the WooCommerce » Orders page in your WordPress admin. Here, you simply need to select all the orders and use the ‘Bulk actions’ menu to move them all to the trash.
Just select ‘Move to trash’ from the dropdown then click the Apply button.

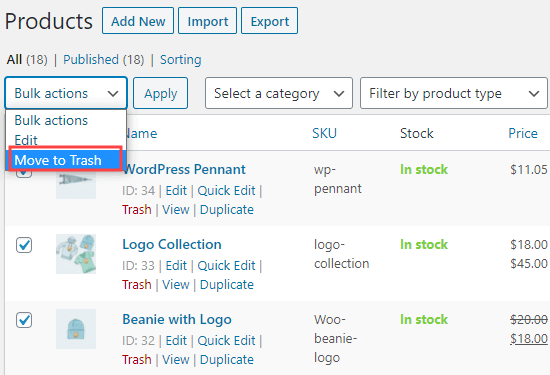
To delete products, go to the Products » All Products page in your WordPress admin. Again, simply select all the products then use the ‘Bulk actions’ menu. Go ahead and select ‘Move to trash’ then click the Apply button.

We hope this article helped you learn how to add sample data in WooCommerce. Now that your store is ready, we recommend that you set up WooCommerce conversion tracking to gain insights.
You may also want to see our comparison of the best business phone services and best email marketing services to grow your eCommerce business.
Check out our categories: Android Update, Elementor, flutter, Guide, Game, Plugin, Theme, webmaster, SEO